Adobe Dreamweaver é um editor de texto para criação de páginas de internet voltado tanto para a parte de visual (design) quanto programação. Neste artigo, vamos abortar os procedimentos para configurar o seu site no FTP do Dreamweaver CS5, facilitando o desenvolvimento de projeto ou atualização de arquivos diretamente online.
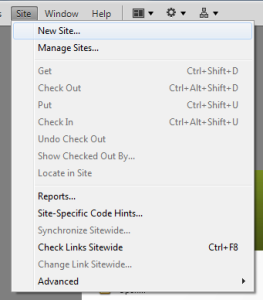
1) Inicialize o programa Dreamweaver CS5 e logo após clique na aba site e logo após em “New Site”.

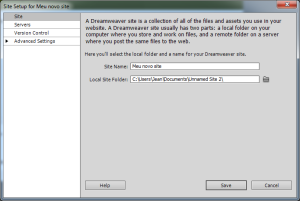
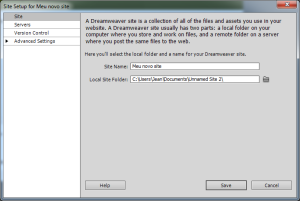
2) Em “Site Name” informe o nome do site por um quesito de organização.

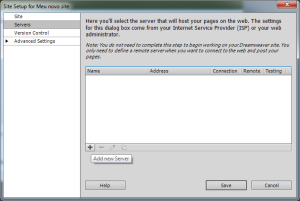
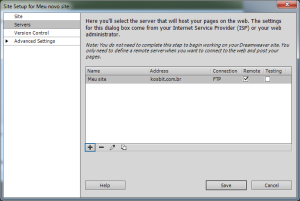
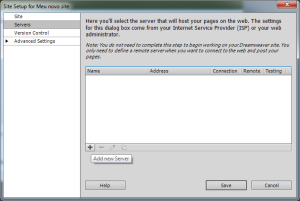
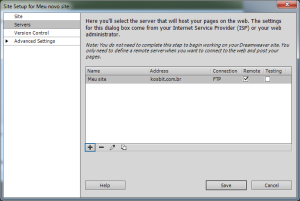
3) Na sequência, acesse a aba “Servers”. Nesta aba, clique no ícone que está representado na imagem abaixo, “Add new Server”.

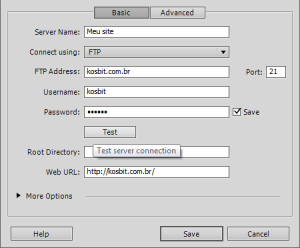
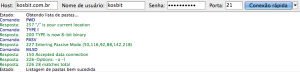
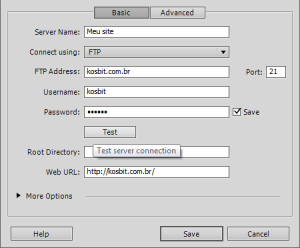
4) Em FTP Address deverá ser informado: kosbit.com.br
Em Username e Password os dados de acesso ao seu painel de controle, que foram encaminhados no e-mail de boas vindas da Kosbit.
Logo após clique em Test.

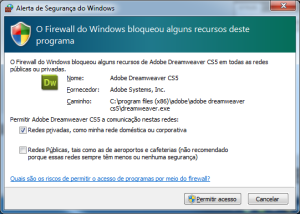
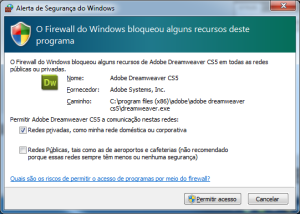
Observação: Para usuários de Windows Seven, poderá surgir um alerta de segurança, basta ceder a permissão necessária.

Com os dados preenchidos de maneira correta, é exibido uma mensagem de sucesso do Dreamweaver.

5) Vizualizado o novo site adicionado, basta agora clicar em “Save” para continuar.

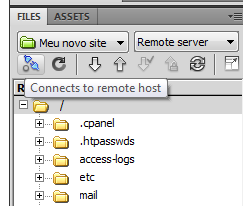
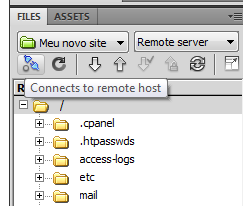
6) Para que seja possível fazer uso deste recurso, no canto inferior direito do Dreamweaver, na aba Files clique em “Connects to remote host”, como apresentado na imagem abaixo.

O Dreamweaver abrirá uma nova janela para exibir a situação da conexão com site adicionado.

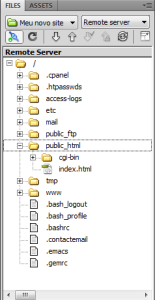
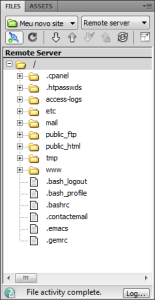
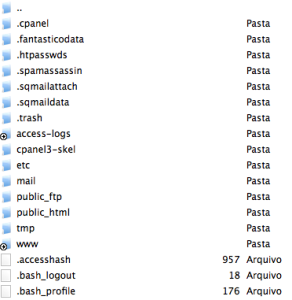
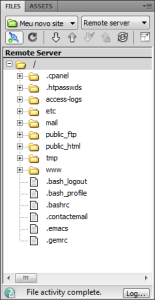
Pronto! A conexão foi realizada e a partir de agora é possível gerenciar seus projetos online. Ao lado, foi listado todos arquivos presentes na sua conta de hospedagem, lembrando que a área pública onde aparecerá os arquivos online é a pasta public_html, logo não altere e nem adicione arquivos nas outras pastas e arquivos.

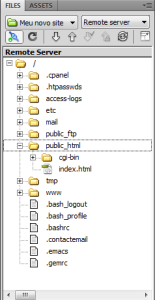
Para abrir o local de publicação dos arquivos do site, clique no indicador “+” ao lado de public_html e novamente o Dreamweaver listará os arquivos presentes nessa pasta. Vejamos pela imagem abaixo que há o arquivo index.html que quando clicado, será aberto para a edição.